Ayuda:Imágenes
El propósito de Wikipedia es crear una fuente enciclopédica de información disponible en Internet con el aporte de voluntarios comprometidos con los principios que se ha propuesto la comunidad de autores. El medio utilizado es el lenguaje escrito, que es el más preciso y más perdurable en el tiempo.
Sin embargo, las ilustraciones permiten a veces trasmitir mejor ideas que en palabras serían difíciles o a veces imposibles de explicar.
Wikipedia ofrece a los editores un almacén de imágenes, Wikimedia Commons, con imágenes (y sonidos) digitalizadas, ordenados en categorías que pueden ser presentados por el editor. Estas imágenes pueden ser ubicadas en diferentes lugares del artículo, combinadas con el texto o con otras imágenes.
Sobre la utilización de imágenes en Wikipedia

Wikipedia es un medio para informar principalmente a través del lenguaje escrito, por su precisión y permanencia en el tiempo. Esto incluye, en casos especiales, el uso de convenciones tipográficas como la cursiva o negrilla (Ver Ayuda:Barra de herramientas de edición). En temas científicos esta previsto el uso del lenguaje adecuado como fórmulas matemáticas, químicas o del alfabeto fonético internacional.
Sin embargo, en casos justificados, cuando la complejidad del tema o la cantidad de información lo requiere, se puede incluir imágenes apropiadas (también audio) en los artículos, siempre que su inclusión no resulte excesiva.
Para ello existen una variedad de opciones que permiten incluir imágenes, mapas, fotos, diagramas, cronogramas, videos o enlazar mapas mostrados en otras páginas o abrir pop-ups con mapas.
Para reducir el trabajo causado por el mantenimiento de los artículos, existen restricciones técnicas en cuanto a tipo de imágenes que se usan, el lugar de donde se guardan y cómo son llamadas desde el artículo. Otras restricciones han sido acordadas para unificar los colores con que se representan ciertas entidades, etc.
El propósito de una ilustración es aumentar la comprensión de la materia de un artículo, usualmente con la representación de personas, cosas, actividades, conceptos y procesos descritos en el artículo. La ilustración debe hacerlo de una manera directa y clara. Wikipedia no conoce censura e imágenes explícitas, a veces chocantes, pueden servir al propósito enciclopédico de Wikipedia, pero no deben tener como fin único el propósito de atraer curiosos a la página. Tampoco una imagen debe tener un fin puramente estético. Su función debe ser informativa.
Se debe evitar incluir en las imágenes texto que puede ser representado como tal al pie de la propia imagen.
Los artículos sobre grupos étnicos, no se deberán ilustrar con collages o galerías de fotos de los miembros del mismo.
En ningún caso se debe exagerar en la cantidad de imágenes mostradas en un artículo.
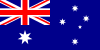
Cómo funciona Wikipedia

A la vista de este somero cuadro sinóptico, podemos ya anunciar que una ilustración puede ser insertada en un artículo mediante:
- [[Archivo:.... cuando es llamada directamente desde el artículo
- [[File: ... e [[Image: ... fueron usados inicialmente, pero deben o deberían ser reemplazados por el nombre castellano.
- una plantilla definida en Wikipedia (infobox, Ficha de persona, ...)
- a través de alguna función en wikimedia (mapframe, Timeline, ...)
El proyecto de escribir una enciclopedia con aportes de todos ha crecido desde sus comienzos y se ha perfeccionado en muchos terrenos. Para mejor entendimiento de lo que viene, daremos una ligera explicación a ciertos conceptos ligados a la historia de Wikipedia.
En el aspecto técnico, debemos tener presente que inicialmente las imágenes usadas por cada Wikipedia eran almacenadas en el mismo lugar (espacio de nombre) en que se almacenaban los artículos de la respectiva Wikipedia. Por esa razón cuando insertamos una imagen debemos escribir [[Archivo:...]]. Este sencillo método impedía compartir imágenes entre Wikipedias en distintos lenguajes, por lo que se decidió almacenar las imágenes en un espacio común, que ahora llamamos Commons.
En el aspecto legal, se ha acordado almacenar en Commons solo imágenes con una licencia libre, lo que explicaremos en otro lugar. Para entender algunos detalles solo diremos que algunas Wikipedias como la inglesa permiten el uso de imágenes no-libres bajo la suposición de que es un uso legítimo, que no pretende afectar los derechos del autor de la imagen. En la Wikipedia española ese tipo de imágenes no están permitidas.
Flujo del texto, enmarque y formato de una imagen
| Imagen sin marco | Imagen enmarcada | |||
|---|---|---|---|---|
 |
|
- Flujo
Si se desea dar más realce a la ilustración, se puede disponer la imagen en el centro del artículo e impedir así que el texto fluya alrededor de la imagen. Si se coloca la imagen a un costado, el texto fluye en el costado desocupado. Esto se puede impedir mediante el uso de instrucciones al browser como:
Así, el próximo párrafo, sección, subsección, etc, comenzará después de la imagen.
- Enmarque
Algunas funciones entregan una imagen sin marco ni la posibilidad de un texto descriptivo. Así es requerido por algunas otras herramientas que manipulan la imagen, como por ejemplo una {{Ficha de persona}} o {{Ficha de entidad subnacional}} que necesitan solo la imagen, sin textos descriptivos. Si se necesita un enmarque y un título o una descripción para tales imágenes, utilícese {{Cuadro imagen}}.
- Formato
Las imágenes están almacenadas en Commons en diferentes formatos (gif, jpg, svg, etc). Sin embargo, cualquiera que sea su formato y su tamaño de almacenamiento, la página recibe una imagen en formato PNG y del tamaño solicitado por el editor.
Cómo incluir una imagen en un artículo
Wikipedia tiene variadas opciones para insertar imágenes en un artículo. Se pueden crear e insertar al vuelo gráficos, mapas, símbolos musicales o matemáticos o algebraicos, o se pueden traer desde Commons las imágenes disponibles allí. Además de eso, se pueden modificar las imágenes: rotar, sobreponer, recortar, rotular, alinear, crear montajes, etc.
No es posible mostrar aquí todas las herramientas disponibles pues día a día se crean nuevas (y se mejoran las ya existentes) por lo que tras una breve introducción deberás buscar tu mejor manera de ampliar y profundizar tus conocimientos.
Mostrar una imagen almacenada en Commons
- Artículo principal:Ayuda sobre imágenes en MediaWiki.

Esta es la tarea más común de los editores y también la más fácil. Existen numerosas opciones para dimensionar, enmarcar y describir una imagen.
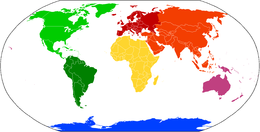
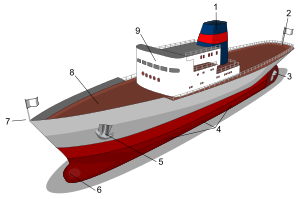
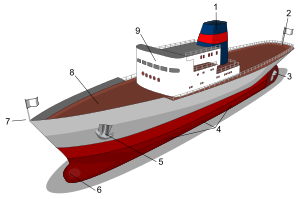
El código para insertar la imagen llamada "Ship diagram-numbers.svg" almacenada en Commons con un marco (miniatura), al lado izquierdo de la página (izq) y un ancho de 200 pixeles (200px) y la descripción "Barco con descripción incompleta." es :
[[Archivo:Ship diagram-numbers.svg|miniatura|izq|200px|Barco con descripción incompleta.]]

Si se quiere que la imagen no tenga marco, ni un texto en la parte inferior, y que la imagen quede a la derecha: se sustituye la opción miniatura por "sin marco"; e izq por der; tampoco se incluye una descripción (si se incluye no aparecerá); en cuanto al tamaño, como se puede comprobar, 300 px sin marco da una dimensión similar a la de 200px como miniatura.
Por tanto el código será el siguiente:
[[Archivo:Ship diagram-numbers.svg|der|sin marco|300px]]
Imagen panorámica ancha
Las imágenes muy amplias o con relaciones de aspecto anchas no deberían insertarse directamente en los artículos, ya que causan problemas en pantallas pequeñas. Toda imagen con un ancho mayor a 550 píxeles son consideradas panorámicas, y pueden añadirse utilizando la plantilla {{Panorama}}.
Imagen panorámica alta
Una imagen alta, de gran altura, no corta el flujo del texto. Por eso puede ser insertada sin problemas. Si por alguna razón se desea limitar el alto se puede utilizar la {{Imagen alta}}.
Recortar una imagen
La plantilla {{Recortar Imagen}} muestra un determinado encuadre o un detalle concreto de una imagen original.
 |
Detalle ampliado de la gota izquierda.
|
Rotar una imagen
Si se desea rotar una imagen se puede utilizar la plantilla {{Transformar-rotar}}. Esta plantilla utiliza código CSS.
Cómo colocar más de una imagen en un mismo marco
Imagen múltiple
Existe la posibilidad de insertar dos o más imágenes en un mismo marco con el uso de la plantilla {{Imagen múltiple}}. Se pueden mostrar hasta 10 imágenes dispuestas en una o varias filas. Ejemplos e instrucciones de su uso pueden verse en su documentación.
Montaje
| ||||||||
| Sevilla |
Algo ligeramente diferente permite la plantilla {{Montaje fotográfico}}. Esta plantilla permite agrupar hasta 5 filas y 5 columnas y definir el espacio entre las imágenes. Sin embargo las fotos deben tener ya la misma proporción (altura/anchura).
Galerías de imágenes
Para alinear y presentar varias imágenes alineadas e igualar sus dimensiones se utiliza la etiqueta <gallery></gallery>. Sus opciones figuran en el artículo Ayuda:Galería de imágenes:
- Vistas en perspectiva
-
Puerto de Gracia del Havre de París (impresa en Alemania c. 1800)
-
Puente de la Concordia (impresa en París)
-
Hospicio Real de los Inválidos (impresa en París)
-
Roma (impresa en París)
Otra opción es usar la plantilla {{Galería de imágenes}}, que adapta la galería al tamaño de la ventana del navegador y permite especificar el tamaño de las imágenes.
Sobreponer una imagen a otra
| mapa | flecha | Mapa con flecha |
|---|---|---|

|
||
| El mapa a la derecha muestra la ubicación del Canal Magdalena, apuntando a la posición (190,100) del mapa original. | ||
Cuando una imagen es parcialmente transparente o más pequeña que otra, puede ser presentada sobre otra mediante la plantilla {{Sobrepuesto}}. Se utiliza, por ejemplo, para señalar en un mapa la ubicación de algún lugar en especial. Para darle un título, un pie de imagen, un marco y una posición (izq., der. o centro) en el artículo, se puede utilizar {{Cuadro imagen}}.
Gráficos
Existen varias opciones para graficar una tabla de valores en Wikipedia.
| Gráfico circular | Bar chart | gráfico | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
La plantilla {{Gráfico circular}} permite representar las proporciones de las partes de un todo por medio de sectores de un círculo.
|
{{Bar chart}} permite mostrar los datos con barras horizontales
|
{{gráfico}} ofrece varias formas de mostrar parejas de datos.
| |||||||||||||||||||||||
|
|
|
Cronologías
- Ver también mw:Extension:EasyTimeline
El tag explicado en Ayuda:Cronologías sirve para representar sucesos, su ubicación y su duración en el tiempo.

Sucesión de presidentes de Chile en el siglo XXI.
Clado: árbol de desarrollo
La plantilla {{Clado}} se utiliza para dibujar Cladogramas, árboles de ramificación con las etiquetas de nodo y la base enlazados. Para generar un marco y un texto al pie de la imagen, el código debe ser envuelto en {{Cuadro imagen}}.
| Euarchontoglires |
| ||||||||||||||||||||||||||||||
Cómo rotular una imagen
Cuando se desea agregar texto a una imagen, se puede hacer con las plantillas {{etiqueta imagen inicio}}, {{etiqueta imagen}}, {{etiqueta imagen pequeña}} y {{etiqueta imagen fin}}

| Rótulos y Cuadro imagen |
|---|
|
Nota: Imagen con etiquetas agregadas mediante las plantillas "etiquetas". Este texto y el marco de la ilustración son creados por |
Cómo enlazar artículos de Wikipedia a zonas de una imagen

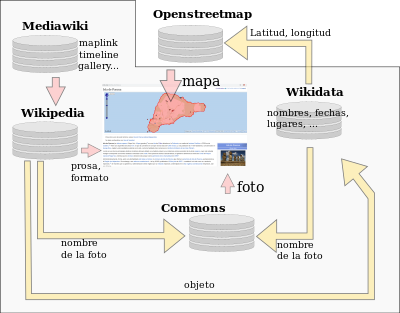
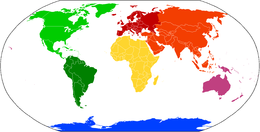
La función imagemap es ofrecida por Mediawiki para incluir wikienlaces en regiones de una imagen. El mapa de la derecha tiene en el área de cada continente (más precisamente un polígono) un enlace al artículo de Wikipedia sobre ese continente, en el resto (default) un enlace a Océano.
Para asociar un área al enlace, se debe describir primero el área de como una figura geométrica, ya sea un polígono mediante una serie de pares de coordenadas (x,y), un rectángulo mediante las coordenadas (x,y) de las esquinas en la diagonal o un círculo mediante su centro y radio. Cada área a enlazar se describe en una línea, al final de la cual se agrega el wikienlace:
<imagemap> Archivo:Continents vide couleurs.png|mini|260px|der|alt=Texto alternativo|Lleva el cursor a los diferentes continentes y en la línea de estatus del browser aparece el enlace al artículo del continente. poly 400 318 366 334 366 388 460 632 490 630 556 400 418 306 [[América del Sur]] ... rect 257 658 1218 752 [[Antártida]] default [[Océano]] desc bottom-right </imagemap>
Commons ofrece en cada página de descripción de una imagen, una herramienta llamada "ImageMapEdit" guiada por tu ratón y su tecla izquierda para determinar las coordenadas necesarias (siempre en la escala de la imagen almacenada).
Si utilizas una de las muchas herramientas que se ofrecen en la red, obtendrás un código HTML que debe ser modificado antes de insertarlo en Wikipedia.
Mapas
| Mapas de MiniWikiAtlas y OpenStreetMap en artículos con coordenadas geográficas | |||||||||||||||||||||||||||||||||||||||||||||||
{{Map draw}} |
Wikipedia:Plantillas de esquemas de líneas | ||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||
Un mapa puede ser una importante fuente de conocimiento y comprensión en un artículo.
GeoHack, WikiMiniAtlas y OpenStreetMap
Empero, recuerda que si el artículo ya tiene asociadas coordenadas geográficas, ya sea con una {{Ficha}} o una plantilla {{coord}} o esta enlazado a un ítem de Wikidata con coordenadas, automáticamente se agrega al artículo en la esquina superior derecha un enlace a mw:GeoHack y dos enlaces directos a los correspondientes mapas elaborados por mw:Toolserver:WikiMiniAtlas y Openstreetmap.
Plantilla Map draw
{{Map draw}} permite incluir un mapa de openstreetmap en el artículo. El mapa es interactivo, es decir puede ser ampliado, focalizado y movido.
También es posible con <mapframe> o, en ciertas circunstancias, incluir solo un enlace con <maplink>.
Líneas
Para líneas de ferrocarril o similares se pueden utilizar:
- Plantilla:Leyenda de ferrocarril
- Wikipedia:Plantillas de esquemas de líneas
- Plantilla:Leyenda de sendero
LaTeX
- Artículo principal: Ayuda:Uso de TeX
- Artículo principal: Mostrar una fórmula en MediaWiki.
En el límite entre texto e imagen se encuentran el lenguaje usado por las matemáticas, álgebra o en química, para lo cual se puede utilizar el tag <math></math> proporcionado por Mediawiki. Dos ejemplos son:
- , el Teorema del binomio
Notación musical
También se pueden insertar fragmentos de notación musical y secuencias de audio MIDI en Wikipedia usando las etiquetas <score></score> mediante el software LilyPond incorporado en el código de MediaWiki (Score Extension).

Archivos DjVu y PDF

Los archivos DjVu (como los de commons:Category:DjVu files) y PDF, son documentos que pueden contener imágenes. Para añadir una imagen de un archivo DjVu o PDF a cualquier proyecto de Wikimedia hay que utilizar, además de los anteriores parámetros de thumb, right, etc., el parámetro "page", para indicar la página del archivo donde se encuentra la imagen que se quiere ver.
Por ejemplo:
[[Archivo:Escrits de Lluis Espinalt y Padró (1895).djvu|miniatura|Esta es la página 11|page=11]]
Dará como resultado la imagen de la derecha.
Es necesario mencionar que estos archivos pueden añadirse en galerías, pero entonces no se puede especificar la página y siempre se mostrará la primera de cada documento.
Véase también
- Wikipedia:Política de uso de imágenes
- Categoría:Wikipedia:Plantillas de imágenes
{{Multimedia externa}}- Wikiproyecto:Ilustración
- Wikipedia:Imágenes solicitadas
- Wikipedia:Imágenes requeridas por zona
- Problemas típicos con SVG en Wikimedia
Enlaces externos
- Ayuda sobre imágenes en MediaWiki.