Modelo de color HSV

El modelo HSV (del inglés Hue, Saturation, Value – Matiz, Saturación, Valor), también llamado HSB (Hue, Saturation, Brightness – Matiz, Saturación, Brillo), define un modelo de color en términos de sus componentes.
Historia[editar]
El modelo HSV fue creado en 1978 por Alvy Ray Smith. Se trata de una transformación no lineal del espacio de color RGB, y se puede usar en progresiones de color. Nótese que HSV es lo mismo que HSB pero no que HSL o HSI.
Uso[editar]

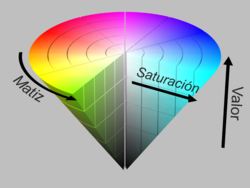
Es común que deseemos elegir un color adecuado para alguna de nuestras aplicaciones, cuando es así resulta muy útil usar la ruleta de color HSV. En ella el matiz se representa por una región circular; una región triangular separada, puede ser usada para representar la saturación y el valor del color. Normalmente, el eje horizontal del triángulo denota la saturación, mientras que el eje vertical corresponde al valor del color. De este modo, un color puede ser elegido al tomar primero el matiz de una región circular, y después seleccionar la saturación y el valor del color deseados de la región triangular.
Características[editar]
Constituyentes en coordenadas cilíndricas:
Matiz[editar]
Se representa como un grado de ángulo cuyos valores posibles van de 0 a 360° (aunque para algunas aplicaciones se normalizan del 0 al 100%). Cada valor corresponde a un color. Ejemplos: 0 es rojo, 60 es amarillo y 120 es verde.
De forma intuitiva se puede realizar la siguiente transformación para conocer los valores básicos RGB:
Disponemos de 360 grados dónde se dividen los 3 colores RGB, eso da un total de 120° por color, sabiendo esto podemos recordar que el 0 es rojo RGB(1, 0, 0), 120 es verde RGB(0, 1, 0) y 240 es azul RGB(0, 0, 1). Para colores mixtos se utilizan los grados intermedios, el amarillo, RGB(1, 1, 0) está entre rojo y verde, por lo tanto 60°. Se puede observar como se sigue la secuencia de sumar 60 grados y añadir un 1 o quitar el anterior:

- 0° = RGB(1, 0, 0)
- 60° = RGB(1, 1, 0)
- 120° = RGB(0, 1, 0)
- 180° = RGB(0, 1, 1)
- 240° = RGB(0, 0, 1)
- 300° = RGB(1, 0, 1)
- 360° = 0º
Saturación[editar]
Se representa como la distancia al eje de brillo negro-blanco. Los valores posibles van del 0 al 100%. A este parámetro también se le suele llamar "pureza" por la analogía con la pureza de excitación y la pureza colorimétrica de la colorimetría. Cuanto menor sea la saturación de un color, mayor tonalidad grisácea habrá y más decolorado estará. Por eso es útil definir la insaturación como la inversa cualitativa de la saturación.
| matiz 100% puro | 75% de saturación | saturación media | 25% de saturación | 0 de saturación |
Para calcular la saturación, simplemente divida el croma por el máximo croma para ese valor.
Valor[editar]
Representa la altura en el eje blanco-negro. Los valores posibles van del 0 al 100%. 0 siempre es negro. Dependiendo de la saturación, 100 podría ser blanco o un color más o menos saturado.
Transformaciones[editar]
Transformación RGB a HSV[editar]
Sea MAX el valor máximo de los componentes (R, G, B), y MIN el valor mínimo de esos mismos valores, los componentes del espacio HSV se pueden calcular como:
Transformación HSV a RGB[editar]
Ejemplos[editar]
La siguiente tabla está basada en la representación de una sección del cono HSV, escogiéndose una tonalidad de 0° (= 360°) de coloraciones derivadas del rojo para este ejemplo. Se indica el valor en la columna vertical (de 0 a 100%) y la saturación en la fila horizontal. El nombre sugerido para cada color es una aproximación.
| 0% (valor) negro | |||||
| 20% azabache |
wengué | ||||
| 40% plomo |
ocre rojo | granate | |||
| 60% gris |
secuoya | rojo indio | rojo sangre | ||
| 80% ceniza |
palo rosa | terracota | lacre | escarlata | |
| Saturación: 100% blanco |
rosado |
rosa coral |
coral |
rojo coral |
rojo |
El siguiente ejemplo representa dos secciones del cono HSV, una tiene la tonalidad de 45° que corresponde a colores derivados del amarillo naranja (dorados) y la derecha tiene una tonalidad de 204° correspondiente a coloraciones azul-celestes.
| 0% (valor) negro | ||||||||
| negro dorado | 25% plomo |
azul marino o de Prusia | ||||||
| marrón dorado | bistre | 50% gris |
azul porcelana | añil o índigo | ||||
| ocre amarillo |
dorado | arena o lino | 75% plateado |
azul Alicia | azul acero | azul | ||
| ámbar o amarillo naranja |
lúcuma o azafrán |
jazmín |
crema o marfil |
Saturación: 100% (valor) blanco |
celeste claro |
celeste |
celeste intenso |
azur o cerúleo |
Véase también[editar]
- Teoría del color
- Euroconector
- S-Video
- Espacio de color:
- RGB
- Modelo de color CMYK
- Modelo de color HSL
- Modelo de color RYB
- YUV
- YIQ



















