A-Frame
| A-Frame | ||
|---|---|---|
 | ||
 | ||
| Información general | ||
| Lanzamiento inicial | 16 de diciembre de 2015 | |
| Licencia | MIT License | |
| Estado actual | Activo | |
| Idiomas | Inglés | |
| Información técnica | ||
| Programado en | JavaScript | |
| Versiones | ||
| Última versión estable | 1.6.023 de mayo de 2024 | |
| Asistencia técnica | ||
| https://aframevr-slack.herokuapp.com/ | ||
| Enlaces | ||
A-Frame es un framework web de código abierto para crear experiencias de realidad virtual (VR).[1] Es mantenido por desarrolladores de Supermedium (Diego Marcos, Kevin Ngo), Google (Don McCurdy) y la comunidad WebVR. Es una estructura de sistema de componente de entidad para Three.js donde los desarrolladores pueden crear escenas 3D y WebVR usando HTML. HTML proporciona una herramienta de autoría familiar para desarrolladores y diseñadores web al tiempo que incorpora un popular patrón de desarrollo de juegos utilizado por motores como Unity (Entidad Componente Sistema).
Historia
[editar]A-Frame se desarrolló dentro del equipo de Mozilla VR durante finales de 2015. El equipo de VR de Mozilla fue pionero en la plataforma y la especificación WebVR, pero necesitó una forma más fácil de crear contenido. La obra original detrás de A-Frame involucró a Diego Marcos, Josh Carpenter, Casey Yee, Chris Van Wiemeersch y Kevin Ngo. A-Frame fue creado con el fin de permitir a los desarrolladores web y diseñadores de 3D y VR experiencias con HTML sin tener que conocer WebGL. El primer lanzamiento público de A-Frame fue el 16 de diciembre de 2015. Ahora hay más de 75 contribuyentes en total.
Beneficios
[editar]- Creación de contenido 3D y VR con HTML sin pasos de construcción.
- Configuración de la escena con una línea de HTML (<a-scene>) para manejar el renderizador de lienzo, render loop, luces, controles, configuración de WebVR.
- Compatibilidad con la mayoría de las bibliotecas y marcos web existentes (React (biblioteca de JavaScript), AngularJS, D3.js, Vue.js).
- Arquitectura del sistema de componente de entidad que favorece la composición sobre la herencia para definir objetos 3D complejos utilizando componentes reutilizables.
- El ecosistema extensible de complementos de entidades y componentes.
- Herramienta de inspector visual que se puede invocar en el navegador desde cualquier escena en vivo de A-Frame.
Uso
[editar]Toda una escena A-Frame puede estar contenida dentro de un archivo HTML incluyendo un solo archivo JavaScript.

<html>
<head>
<title>Hola, Mundo!</title>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
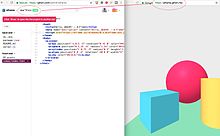
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
Dado que A-Frame se basa en un patrón de sistema de componentes de Entity, bajo el capó, cada objeto en una escena es una entidad. Las entidades son objetos de marcador de posición generales. Los componentes son módulos componibles y reutilizables que se pueden conectar a entidades para agregar apariencia, comportamiento y funcionalidad. Los componentes se escriben en JavaScript y se pueden hacer para hacer cualquier cosa, y luego exponer una API declarativa a través de HTML. Aquí está un ejemplo de incluir un par de componentes de la comunidad para los sistemas de partículas y la física a través de scripts externos y, a continuación, se utiliza desde HTML
<script src="https://unpkg.com/aframe-particle-system-component/"></script>
<script src="https://unpkg.com/aframe-physics-system/"></script>
<a-entity
geometry="primitive: box"
material="color: red; metalness: 0.5"
dynamic-body="mass: 5"
light="type: point; intensity: 1.1"
particle-system
></a-entity>
Usos y trabajos seleccionados
[editar]A-Frame se utiliza para una variedad de aplicaciones y propósitos. La siguiente lista identifica usos y trabajos seleccionados.
- Temor al Cielo (360 Siria) , 2016, Amnistía Internacional Reino Unido. Sitio web.[2]
- Viaje a Marte , 2016, The Washington Post.[3]
- iStaging LiveTour, 2016, iStaging.[4]
- Pintor, 2016, Mozilla.[5]
- Shopify VR, 2016, Shopify.[6]
- Párese al borde del tiempo geológico,[7] 2016, NPR.[8]
- Guri VR, 2016, The New York Times.[9]
Comunidad
[editar]Todo en línea IDE soporte A-Frame como resultado de estar basado en HTML.
La documentación está disponible para la API.[10]
El soporte para desarrolladores que se comprometen con la biblioteca se proporciona a través de los reportes de problemas de GitHub, mientras que el soporte para desarrolladores que crean aplicaciones y páginas web se proporciona a través de StackOverflow.[11]
La asistencia en línea en tiempo real se realiza via Slack.[12]
La mayoría de los desarrolladores están en Twitter.
Referencias
[editar]- ↑ Acedo, Alberto Sánchez. «Guía básica para crear un entorno inmersivo con A-Frame | Ciberimaginario». Consultado el 17 de abril de 2024.
- ↑ «Fear of the Sky». Fear of the Sky. Archivado desde el original el 26 de marzo de 2020. Consultado el 25 de octubre de 2016.
- ↑ «Mars: A virtual reality tour of the Red Planet». Washington Post. Consultado el 25 de octubre de 2016.
- ↑ «iStaging LiveTour». vrviewer.istaging.co. Consultado el 25 de octubre de 2016.
- ↑ «A-Painter: Paint in VR in Your Browser». Mozilla VR Blog. 19 de septiembre de 2016. Consultado el 25 de octubre de 2016.
- ↑ «shopifyvr». shopifyvr. Archivado desde el original el 25 de octubre de 2016. Consultado el 2 de octubre de 2017.
- ↑ «How we built a VR project using web technologies | NPR Visuals». blog.apps.npr.org. Consultado el 27 de octubre de 2016.
- ↑ «Stand At The Edge Of Geologic Time». NPR.org. Consultado el 25 de octubre de 2016.
- ↑ «GuriVR». gurivr.com. Archivado desde el original el 3 de octubre de 2018. Consultado el 14 de agosto de 2019.
- ↑ /docs/ «Redirecting...». aframe.io. Consultado el 25 de octubre de 2016.
- ↑ «Newest 'aframe' Questions». stackoverflow.com. Consultado el 25 de octubre de 2016.
- ↑ Slack. «Slack». aframe.io. Consultado el 25 de octubre de 2016.
