Diferencia entre revisiones de «Ayuda:ImageMap»
Corrijo |
|||
| Línea 12: | Línea 12: | ||
</imagemap> |
</imagemap> |
||
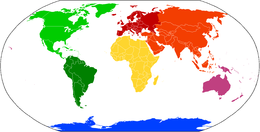
Un '''ImageMap''' es un recurso que permite hacer clic en la imagen de un mapa. ImageMap es una lista de coordenadas de una imagen específica, cada zona de la imagen se asocia con un hipervínculo o enlace a un articulo relacionado (en contraste con un enlace de imagen normal, en el que toda la zona de la imagen se asocia a un solo destino). Por ejemplo, en un mapa del mundo puede tener |
Un '''ImageMap''' es un recurso que permite hacer clic en la imagen de un mapa. ImageMap es una lista de coordenadas de una imagen específica, cada zona de la imagen se asocia con un hipervínculo o enlace a un articulo relacionado (en contraste con un enlace de imagen normal, en el que toda la zona de la imagen se asocia a un solo destino). Por ejemplo, en un mapa del mundo puede tener siete [[continentes]] y un hipervínculo a cada uno con más información sobre cada continente. El propósito de ImageMap es proporcionar una manera fácil de conectar diversas partes de una imagen sin dividir la imagen en archivos de imágenes separadas. |
||
== |
== Ejemplo de sintaxis == |
||
=== Ejemplo sencillo sin título === |
=== Ejemplo sencillo sin título === |
||
Revisión del 12:11 25 abr 2011

Un ImageMap es un recurso que permite hacer clic en la imagen de un mapa. ImageMap es una lista de coordenadas de una imagen específica, cada zona de la imagen se asocia con un hipervínculo o enlace a un articulo relacionado (en contraste con un enlace de imagen normal, en el que toda la zona de la imagen se asocia a un solo destino). Por ejemplo, en un mapa del mundo puede tener siete continentes y un hipervínculo a cada uno con más información sobre cada continente. El propósito de ImageMap es proporcionar una manera fácil de conectar diversas partes de una imagen sin dividir la imagen en archivos de imágenes separadas.
Ejemplo de sintaxis
Ejemplo sencillo sin título
<imagemap> archivo:Polig 05c.svg|150px default [[Pentágono]] </imagemap>

El ejemplo sencillo anterior, no importa dónde se hace clic, enlaza a la página principal Pentágono, para obtener información acerca de la imagen, haga clic en el icono azul i.
Descripción de la sintaxis
El cuerpo de un mapa de imagen: ImageMap, esta entre las etiquetas:
<imagemap> </imagemap>
La etiqueta de comienzo: <imagemap> , indica el comienzo del cuerpo de instrucciones y la etiqueta </imagemap> señala el final, el cuerpo intermedio tienen que ser instrucciones correctas según la sintaxis de ImageMap.
El cuerpo de ImageMap puede estar formado por:
- Líneas en blanco.
- Comentarios(comenzando por #).
- Líneas de instrucciones.
Así podemos ver, que los comentarios no afectan al resultado, son notas para facilitar las posteriores ediciones. Las líneas en blanco no son tenidas en cuenta y las líneas de instrucciones configuran el mapa.

<imagemap> # Aquí comienza el cuerpo de ImageMap # en la siguiente línea se especifica la imagen. archivo:Polig 05c.svg|150px|derecha default [[Pentágono]] </imagemap>
Primera línea o cabecera de ImageMap
La primera línea de instrucciones, después de la etiqueta de inicio, se especifica la imagen a presentar, la imagen debe estar en el mismo formato que un enlace de imagen ordinaria MediaWiki, señalando el nombre y la extensión.
Despues de la imagen, se indican los distintos parámetros.
Tamaño de la imagen
La dimensión de la imagen se determina, señalando el ancho en pixeles, indicando el valor seguido de px.
<imagemap> Archivo:Polig 05c.svg|150px default [[Geometría]] desc none </imagemap>

Alineación de la imagen
La Alineación de la imagen en la pantalla, pudiendo situarla a la izquierda, por omisión:
<imagemap> Archivo:Polig 05c.svg|150px|izquierda default [[Geometría]] desc none </imagemap>

Para situar la imagen en el centro de la pantalla se indica centrada como parametro:
<imagemap> Archivo:Polig 05c.svg|150px|centrada default [[Geometría]] desc none </imagemap>

Para que la imagen quede en el lado derecho se indica derecha en la cabedera:
<imagemap> Archivo:Polig 05c.svg|150px|derecha default [[Geometría]] desc none </imagemap>

Formato
Se pueden indicar los siguientes parámetros de formato:

<imagemap> Archivo:Polig 05c.svg|150px|thumb|Figura geométrica default [[Geometría]] </imagemap>
En el formato thumb, la imagen se sitúa a la derecha de la pantalla, en un rectángulo, con pie de imagen si se ha añadido un texto y un icono, doble rectángulo, a la derecha abajo que acede a las características de la figura representada, se desactiva la instrucción desc.

<imagemap> Archivo:Polig 05c.svg|150px|derecha|borde default [[Geometría]] </imagemap>
El parámetro de formato borde, añade un rectángulo de color gris a la imagen, la posición de la imagen y la instrucción desc serán la especificada, no se presenta el texto de pie de imagen.
Partes del mapa
Las otras líneas se dividen en fichas, separadas por espacios en blanco. La función de cada línea se determina por el primer palabra en la línea. Todas las coordenadas corresponden con la imagen a su tamaño original, no al tamaño la imagen presentada. Las coordenadas, se debe especificar, horizontalmente la distancia desde el borde izquierdo (número de píxeles horizontales), y verticalmente la distancia desde la parte superior (número de píxeles verticales).
Como ejemplo tomaremos una imagen de 300px de ancho y 200px de alto, para ilustrar el ejemplo, en la imagen se han representado las coordenada, con centro de referencia en la esquina superior izquierda, las coordenadas de un punto se señalan primero la horizontal, eje x, y después la vertical, eje y.
- poly
- Un polígono. Dado por las coordenadas de sus vértices, seguida de un enlace entre corchetes.
- Los polígonos deben definirse antes de cualquier otra forma.

En la figura tenemos un Rombo, que tomaremos como ejemplo de polígono de vértices a(40,60), b(90,30), c(140,60) y d(90,90), añadiendo estos datos tendremos que poniendo el cursor sobre el polígono así definido aparecerá el nombre del archivo referenciado y haciendo clip sobre el accederemos a este articulo.
<imagemap> Archivo:Ayuda ImageMap 001.svg|300px|derecha poly 40 60 90 30 140 60 90 90 [[Rombo]] default [[Geometría]] desc none </imagemap>
- rect
- Un rectángulo. Las coordenadas son las esquinas superior izquierda e inferior derecha, seguido del enlace asociado entre corchetes.

En la figura también podemos ver un Rectángulo de color verde, de vértice superior izquierdo e(220,90) é inferior derecho f(290,140), estos dos vértices definen el rectángulo
<imagemap> Archivo:Ayuda ImageMap 001.svg|300px|derecha poly 40 60 90 30 140 60 90 90 [[Rombo]] rect 220 90 290 140 [[Rectángulo]] default [[Geometría]] desc none </imagemap>
- circle
- Un círculo. Los dos primeros parámetros son las coordenadas del centro, el tercero es el radio. Las coordenadas están seguidas por un enlace entre corchetes.

El Círculo de color azul de centro C(140,140) y de radio r(50), lo podemos añadir al mapa, del siguiente modo:
<imagemap> Archivo:Ayuda ImageMap 001.svg|300px|derecha poly 40 60 90 30 140 60 90 90 [[Rombo]] rect 220 90 290 140 [[Rectángulo]] circle 140 140 50 [[Círculo]] default [[Geometría]] desc none </imagemap>
- default
- Es el enlace por omisión, el asociado a las zonas del mapa en las que no se ha especificado otro enlace.
- desc
- Especifica la posición del icono de referencia de la imagen. Puede ser:
- top-right: superior derecha,
- bottom-right: inferior derecha,
- bottom-left: abajo a la izquierda,
- top-left: superior izquierda,
- none: ninguno.
Por omisión se sitúa en: bottom-right: inferior derecha.

El icono de referencia es una i azul en un circulo que enlaza con la imagen del mapa y su descripción. Este parámetro se omite para thumb dado que en lugar del icono presenta el habitual doble rectángulo.
Así podemos ver un ejemplo con una imagen sin representar las coordenadas de los puntos, y con el valor desc top-right.
<imagemap> Archivo:Ayuda ImageMap 002.svg|300px|derecha|borde poly 40 60 90 30 140 60 90 90 [[Rombo]] rect 220 90 290 140 [[Rectángulo]] circle 140 140 50 [[Círculo]] default [[Geometría]] desc top-right </imagemap>
