Campo de visión (gráficos)



En gráficos tridimensionales por ordenador, el campo de visión[1] (también denominado tronco piramidal)[2] es la región cerrada del espacio que delimita los objetos que aparecen representados en la pantalla. De acuerdo con la geometría de la cámara virtual que sirve para visualizar las imágenes de objetos cuyas coordenadas se conocen, delimita la zona visible que aparece en las imágenes generadas.[1]
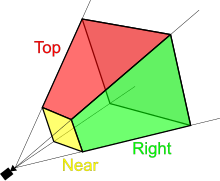
La región de visión desde un vértice se obtiene delimitando un tronco de pirámide, es decir, efectuando un truncamiento mediante dos planos paralelos de la pirámide de visión (el plano de proyección y un segundo plano paralelo a una distancia dada). Es la adaptación (idealizada) del cono de visión de una cámara o del ojo de un observador, adaptado a las pantallas de forma rectangular típicas de los gráficos de ordenador.[3][4] Algunos textos utilizan la expresión pirámide de visión para designar al campo de visión de un sistema gráfico.[5]
La forma exacta de esta región varía dependiendo de qué clase de lente de cámara está siendo simulada, pero típicamente es un tronco de pirámide rectangular. Los planos paralelos que lo delimitan (sus bases) son perpendiculares a la dirección de la vista. Se denominan plano cercano y plano lejano. Los objetos más próximos que el plano cercano o más distantes que el plano lejano no son dibujados. A veces, el plano lejano se coloca infinitamente lejos de la cámara, así que todos los objetos dentro del campo quedan dibujados en cuanto de su distancia supera la del plano cercano.
La determinación de las caras ocultas es el proceso de descartar los objetos que quedan completamente fuera del campo de visión, evitando su renderizado innecesario,[6] reduciendo el tiempo necesario para completar el proceso. Esta técnica se basa en trabajar con las superficies que envuelven los objetos.
Definiciones[editar]
A continuación se da la definición de las siglas que suelen utilizarse en los textos en inglés para referirse a los distintos elementos que sirven para delimitar el campo de visión.
- VPN
- Visual normal al plano de visión.
- VUV
- Vector del plano de visión que indica el sentido ediascendente.
- VRP
- El punto de referencia de la vista, localizado en el plano de visión, y origen del VRC.
- PRP
- El punto de referencia de la proyección (el punto desde donde la imagen es proyectada). Su proyección paralela está en el infinito.
- VRC
- El sistema de coordenadas de la referencia de la vista.
La geometría está definida por un campo de visión (en la dirección 'y'), así como una relación de aspecto. Además, un conjunto de dos planos 'z' definen los límites cercano y lejano del tronco de la pirámide. Junto a esta información, se suele calcular una matriz de proyección para renderizar la teansformación en un túnel gráfico.
Referencias[editar]
- ↑ a b "Qué Es una Vista Frustum?". Microsoft. Recuperado «What Is a View Frustum?». Microsoft. Consultado el 11 de junio de 2014. «What Is a View Frustum?». Microsoft. Consultado el 11 de junio de 2014.
- ↑ Kelvin Sung; Peter Shirley; Steven Baer (6 de noviembre de 2008). Essentials of Interactive Computer Graphics: Concepts and Implementation. CRC Press. p. 390. ISBN 978-1-56881-257-1.; Kelvin Sung; Peter Shirley; Steven Baer (6 de noviembre de 2008). Essentials of Interactive Computer Graphics: Concepts and Implementation. CRC Press. p. 390. ISBN 978-1-56881-257-1.; Steven Baer (6 noviembre 2008). Essentials De Gráfico de Ordenador Interactivo: Conceptos e Implementación. CRC Prensa. p. 390. Kelvin Sung; Peter Shirley; Steven Baer (6 de noviembre de 2008). Essentials of Interactive Computer Graphics: Concepts and Implementation. CRC Press. p. 390. ISBN 978-1-56881-257-1. Kelvin Sung; Peter Shirley; Steven Baer (6 de noviembre de 2008). Essentials of Interactive Computer Graphics: Concepts and Implementation. CRC Press. p. 390. ISBN 978-1-56881-257-1.
- ↑ Ranjan Parekh (2013). Ranjan Parekh (2013). Principles of Multimedia (2nd edición). Tata McGraw-Hill Education. p. 413. ISBN 978-1-259-00650-0. (2.º ed.). Tata McGraw-Educación de cerro. p. 413. Ranjan Parekh (2013). Principles of Multimedia (2nd edición). Tata McGraw-Hill Education. p. 413. ISBN 978-1-259-00650-0. Ranjan Parekh (2013). Principles of Multimedia (2nd edición). Tata McGraw-Hill Education. p. 413. ISBN 978-1-259-00650-0.
- ↑ Karen Goulekas (2001). Efectos visuales en Un Mundo Digital: Un Glosario Comprensible de encima 7000 Efectos Visuales Plazos. Morgan Kaufmann. p. 409. Karen Goulekas (2001). Visual Effects in A Digital World: A Comprehensive Glossary of over 7000 Visual Effects Terms. Morgan Kaufmann. p. 409. ISBN 978-0-08-052071-1. Karen Goulekas (2001). Visual Effects in A Digital World: A Comprehensive Glossary of over 7000 Visual Effects Terms. Morgan Kaufmann. p. 409. ISBN 978-0-08-052071-1.
- ↑ Isaac V. Kerlow (2004). El Arte de 3D: Animación de Ordenador y Efectos. John Wiley & Hijos. p. 185. Isaac V. Kerlow (2004). The Art of 3D: Computer Animation and Effects. John Wiley & Sons. p. 185. ISBN 978-0-471-43036-0. Isaac V. Kerlow (2004). The Art of 3D: Computer Animation and Effects. John Wiley & Sons. p. 185. ISBN 978-0-471-43036-0.
- ↑ "Vista Frustum Culling". lighthouse3d.com. Recuperado «View Frustum Culling». lighthouse3d.com. Consultado el 11 de junio de 2014. «View Frustum Culling». lighthouse3d.com. Consultado el 11 de junio de 2014.
