Ayuda:Galería de imágenes
Una galería muestra varias imágenes dispuestas formando una matriz o un diseño similar.
Puede mostrar imágenes colocadas en filas y columnas mediante el uso de la etiqueta <gallery></gallery> (un analizador sintáctico o parser, que convierte expresiones del Wikitexto al formato HTML utilizado por los navegadores de internet). Téngase en cuenta que diferentes tamaños de pantalla y navegadores pueden afectar a la apariencia con la que se representen las galerías en algunos dispositivos.
Atributos y valores
[editar]mode=traditionalOpción por defecto. Su configuración se explica en las líneas siguientesnolinesSin bordes, menor espaciado entre imágenes, subtítulos centrados debajo de las imágenespackedTodas las imágenes alineadas teniendo la misma altura, justificadas, subtítulos centrados debajo de las imágenespacked-overlayComo packed, pero el título se superpone a la imagen, en un cuadro translúcidopacked-hoverComo packed-overlay, pero el título solo es visible al pasar por encima el puntero del ratón (se difumina en los lectores de pantalla y vuelve a la superposición empaquetada si se usa una pantalla táctil)slideshowPresentación de diapositivas
caption=Agrega un título general sobre la galería.widths=Anchos de imagen en píxeles (no tiene ningún efecto si el modo está configurado en packed, packed-overlay, packed-hover o slideshow)heights=Alturas de imagen en píxeles (no tiene ningún efecto si el modo está configurado en slideshow)perrow=Número de imágenes por fila (no tiene ningún efecto si el modo está configurado en packed, packed-overlay, packed-hover o slideshow (véanse las notas de uso más abajo)showfilename=yesMuestra cada nombre de archivo debajo de la imagen correspondiente.class=Uno o más nombres de clase separados por espacios y entre comillas dobles ("").style=Una o más declaraciones CSS separadas por punto y coma y entre comillas dobles ("").
Notas de uso
[editar]c p |
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2 | 0 | 0 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 | 0 | 1 | 0 | 3 | 3 | 3 | 3 | 3 | 3 | 3 | 3 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4 | 0 | 0 | 1 | 0 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 5 | 0 | 1 | 2 | 1 | 0 | 5 | 5 | 5 | 5 | 5 | 5 | 5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 6 | 0 | 0 | 0 | 2 | 1 | 0 | 6 | 6 | 6 | 6 | 6 | 6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 7 | 0 | 1 | 1 | 3 | 2 | 1 | 0 | 7 | 7 | 7 | 7 | 7 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8 | 0 | 0 | 2 | 0 | 3 | 2 | 1 | 0 | 8 | 8 | 8 | 8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9 | 0 | 1 | 0 | 1 | 4 | 3 | 2 | 1 | 0 | 9 | 9 | 9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 10 | 0 | 0 | 1 | 2 | 0 | 4 | 3 | 2 | 1 | 0 | 10 | 10 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 11 | 0 | 1 | 2 | 3 | 1 | 5 | 4 | 3 | 2 | 1 | 0 | 11 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 12 | 0 | 0 | 0 | 0 | 2 | 0 | 5 | 4 | 3 | 2 | 1 | 0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 13 | 0 | 1 | 1 | 1 | 3 | 1 | 6 | 5 | 4 | 3 | 2 | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 14 | 0 | 0 | 2 | 2 | 4 | 2 | 0 | 6 | 5 | 4 | 3 | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 15 | 0 | 1 | 0 | 3 | 0 | 3 | 1 | 7 | 6 | 5 | 4 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 16 | 0 | 0 | 1 | 0 | 1 | 4 | 2 | 0 | 7 | 6 | 5 | 4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 17 | 0 | 1 | 2 | 1 | 2 | 5 | 3 | 1 | 8 | 7 | 6 | 5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 18 | 0 | 0 | 0 | 2 | 3 | 0 | 4 | 2 | 0 | 8 | 7 | 6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 19 | 0 | 1 | 1 | 3 | 4 | 1 | 5 | 3 | 1 | 9 | 8 | 7 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 20 | 0 | 0 | 2 | 0 | 0 | 2 | 6 | 4 | 2 | 0 | 9 | 8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Número de imágenes: Verde: ideal, Amarillo: menos de la mitad, Rojo: huérfano Número de imágenes en la última fila de la galería con c columnas (dependiendo del navegador) y p imágenes (que el editor puede controlar) es decir, las cantidades de imágenes más adecuadas para incluir en una galería son: 1, 2, 3, 4, 6, 8, 12, 14, 18, 20, ... | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
- Se desaconseja enfáticamente el uso indiscriminado del atributo
perrow, ya que anula el uso flexible de diferentes tamaños de pantalla y relaciones de aspecto, que van desde miniaturas móviles hasta pantallas anchas de "cine". Sin embargo, el atributo debería utilizarse cuando sea apropiado una disposición de cuadrícula fija, como cuando se usan las palabras "antes/después", "debajo/en medio/encima" u otras similares para establecer comparaciones entre imágenes aludiendo a su posición relativa. - Si se omite
perrow, el ancho es fluido: una fila comprende tantas imágenes como quepan en el ancho disponible de la pantalla del usuario, y se ajusta automáticamente a tantas líneas adicionales como sea necesario. - Omitir
perrowes ahora la opción predeterminada recomendada. Antes de MediaWiki 1.17, el valor predeterminado era 4. - El ancho y alto predeterminados son actualmente 120px. Las imágenes mostradas por la etiqueta
<Gallery></Gallery>no obedecen a las preferencias de visualización del usuario. - El modo
packedajustará automáticamente el tamaño de la imagen para utilizar el espacio de visualización disponible de manera óptima. - Cada línea especifica un archivo de imagen. El prefijo
File:no es necesario. - El parámetro "thumb" no es válido y no debe utilizarse.
- Los comentarios o subtítulos de cada imagen son opcionales y están separados del nombre del archivo por un caracter pleca ("|").
- Los corchetes ("[" o "]") no deben incluirse, excepto para los enlaces a artículos incrustados dentro de los subtítulos.
- Un error común es olvidar la etiqueta de cierre
</gallery>. - Al usarse, se debe tener en cuenta que muchos parámetros, específicamente los relacionados con la apariencia visual, pueden no aplicarse o no funcionar como se espera para ciertas máscaras (en particular, la máscara Minerva utilizada por algunas aplicaciones para teléfonos móviles).
Sintaxis
[editar]Hay varios "modos" de galerías:
traditional:
El modo "traditional" es actualmente el predeterminado y, como tal, no es necesario especificarlo. La sintaxis básica es:
<gallery>
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|1
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|2
Thurston, the famous magician - East Indian Rope Trick.jpg|3
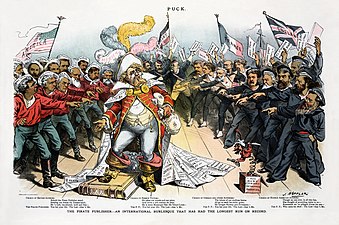
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|4
</gallery>
Lo que resulta:
-
1
-
2
-
3
-
4
Si desea asegurarse de que cualquier cambio futuro en el modo de galería predeterminado mantendrá este estilo de galería, puede especificar "mode = traditional", similar a los ejemplos que figuran a continuación.
nolines:
Al especificar el parámetro de modo "nolines", los cuadros se eliminan. Usando la misma sintaxis que antes, pero reemplazando <gallery> con <gallery mode=nolines>, se obtiene:
-
1
-
2
-
3
-
4
packed:
Cambiando <gallery> a <gallery mode=packed> produce una galería centrada, con un espacio de leve a significativamente menor alrededor de cada imagen (dependiendo de su ancho y alto relativos), como se muestra a continuación. Puede ampliar relativamente algunas imágenes que eran más pequeñas en las vistas anteriores. El código a utilizar, por tanto, es <gallery mode=packed> </gallery>
-
1
-
2
-
3
-
4
Para subtítulos largos en imágenes estrechas, probablemente sea mejor agregar un parámetro heights= para hacer que las imágenes sean algo más grandes, ya que el tamaño pequeño predeterminado puede dar lugar a composiciones de imágenes poco estéticas. Véase más abajo.
packed-overlay:
Esta opción usa <gallery mode=packed-overlay> para producir subtítulos que se superponen en la parte inferior de la imagen. La mejor opción es que los subtítulos sean breves.
packed-hover:
Esta opción usa <gallery mode=packed-hover>. Para ver como funciona, colocar el puntero del ratón sobre las imágenes que figuran a continuación. NOTA: Es el valor predeterminado para el comportamiento de las opciones packed en los dispositivos móviles.
-
Los subtítulos
-
aparecen
-
cuando
-
se pasa el puntero
Sintaxis extendida
[editar]Además del modo, la sintaxis extendida es (consúltese Ayuda:Imágenes y en los casos siguientes para ver la lista completa de parámetros):
<gallery caption="Ejemplo de gallery" widths="180" heights="120" >
Wikipedia-logo-es.png
Wikipedia-logo-es.png|Subtitulado
Wikipedia-logo-es.png|Subtitulado con texto alternativo | alt = El logotipo de Wikipedia
Wikipedia-logo-es.png|Se pueden poner [[enlace]]s en subtítulos.
Wikipedia-logo-es.png|Ahora se puede usar la [[sintaxis]] completa<br/> de [[MediaWiki]]...
</gallery>
Que produce:
- Ejemplo de gallery
-
Subtitulado
-
alt = El logotipo de Wikipedia
-
Se pueden poner enlaces en subtítulos.
Los parámetros widths= y perrow= no tienen efecto en los distintos modos packed.
NOTA: el parámetro "alt=" (texto alternativo para invidentes), no funciona en la versión del código en español.
Sin embargo, el parámetro heights= puede resultar extremadamente útil en estos modos. Este parámetro especifica la altura inicial para representar cada miniatura de la imagen, antes de que las imágenes sean posiblemente escaladas (manteniendo su proporción de tamaño) por JavaScript para rellenar las filas; cuando sea necesario, Javascript consultará al servidor de imágenes para obtener miniaturas redimensionadas para varias escalas entre el 100% (la altura inicial especificada) y aproximadamente el 125%. Esto proporciona galerías atractivas que pueden llenar páginas incluso cuando su proporción de tamaño no es exactamente la misma y permite usar el área real disponible para mostrar en dispositivos móviles estrechos y grandes portátiles/computadoras de escritorio/televisores e imprimir en varios formatos de papel. Este modo también permite disponer de galerías de desplazamiento automático horizontalmente al incrustarlas en un contenedor grande dentro de un contenedor desplazable del tamaño de la página.
Por ejemplo, el caso siguiente:
<gallery mode=packed>
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|Un guardia de la Torre de Londres, en un [[fotocromo]] de la época victoriana
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|El programa oficial del Desfile del Sufragio Femenino de 1913 celebrado en Washington, D.C.
Thurston, the famous magician - East Indian Rope Trick.jpg|[[Howard Thurston]] realizando el truco de la cuerda india
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", una sátira de la infracción de derechos de autor de la revista ''[[Puck (revista)|Puck]]''.
</gallery>
da:
-
Un guardia de la Torre de Londres, en un fotocromo de la época victoriana
-
El programa oficial del Desfile del Sufragio Femenino de 1913 celebrado en Washington, D.C.
-
Howard Thurston realizando el truco de la cuerda india
-
"The Pirate Publisher", una sátira de la infracción de derechos de autor de la revista Puck.
Como puede verse, la estrechez de la imagen distorsiona el título. Esto se puede solucionar fácilmente agregando el parámetro heights=.
<gallery mode=packed heights=200>
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|Un guardia de la Torre de Londres, en un [[fotocromo]] de la época victoriana
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|El programa oficial del Desfile del Sufragio Femenino de 1913 celebrado en Washington, D.C.
Thurston, the famous magician - East Indian Rope Trick.jpg|[[Howard Thurston]] realizando el truco de la cuerda india
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", una sátira de la infracción de derechos de autor de la revista ''[[Puck (revista)|Puck]]''.
</gallery>
da:
-
Un guardia de la Torre de Londres, en un fotocromo de la época victoriana
-
El programa oficial del Desfile del Sufragio Femenino de 1913 celebrado en Washington, D.C.
-
Howard Thurston realizando el truco de la cuerda india
-
"The Pirate Publisher", una sátira de la infracción de derechos de autor de la revista Puck.
Otro consejo para usar el modo packed es mantener los subtítulos para las imágenes particularmente estrechas tan cortos como sea conveniente.
Subtítulos
[editar]Para todos los modos, excepto el traditional, los subtítulos están centrados. Para alinear a la izquierda los subtítulos, se debe especificar la declaración CSS text-align:left en el atributo style=:
<gallery mode=packed heights=150 style="text-align:left">
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|Un guardia de la Torre de Londres, en un [[fotocromo]] de la época victoriana
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|El programa oficial del Desfile del Sufragio Femenino de 1913 celebrado en Washington, D.C.
Thurston, the famous magician - East Indian Rope Trick.jpg|[[Howard Thurston]] realizando el truco de la cuerda india
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", una sátira de la infracción de derechos de autor de la revista ''[[Puck (revista)|Puck]]''.
</gallery>
da:
-
Un guardia de la Torre de Londres, en un fotocromo de la época victoriana
-
El programa oficial del Desfile del Sufragio Femenino de 1913 celebrado en Washington, D.C.
-
Howard Thurston realizando el truco de la cuerda india
-
"The Pirate Publisher", una sátira de la infracción de derechos de autor de la revista Puck.
Para centrar un título cuando otras opciones no son efectivas, quizás la alternativa más fiable sea usar:
yourimage.jpg | <div style="text-align: center;">yourcaption</div>
Centro
[editar]Para centrar una galería, úsese class="center":
<gallery class="center"> Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|1 Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|2 Thurston, the famous magician - East Indian Rope Trick.jpg|3 Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|4 </gallery>
Lo que da:
-
1
-
2
-
3
-
4
El uso del atributo perrow hará que esta configuración no funcione. Cuando se desee un número específico de imágenes por fila, lo mejor es utilizar elementos <gallery> separados. Las galerías centradas son las predeterminadas para la mayoría de los modos de galería.
Véase también
[editar] MediaWiki contiene información sobre Galería de imágenes
MediaWiki contiene información sobre Galería de imágenes- Wikipedia:Política de uso de imágenes
- Ayuda:Imágenes