Diseño interactivo

El diseño interactivo es el arreglo de gráficos, texto, videos, fotos, ilustraciones, sonidos, animación, imágenes tridimensionales (3D), realidad virtual y otros medios en un documento interactivo. Un documento interactivo puede ser una página web con texto y enlaces a otras páginas web, o una aplicación autónoma más compleja que use tipografía, gráficos, sonido y video con controles interactivos como pueden ser botones, enlaces, etc. Ya sean simple o complejos, los mejores diseños interactivos, presentan el mensaje de manera clara y tienen una interfaz fácil de navegar , y que funciona adecuadamente con la tecnología que utilice el usuario para desplegar el documento interactivo.[1]
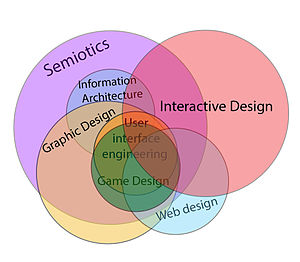
El diseño interactivo es un conjunto de disciplinas que engloba términos como el diseño de software, de interfaz de usuario, diseño centrado en el usuario, diseño de productos, diseño web, etc. Según Terry Winograd e Yvone Rogers, se refiere al diseño de espacios interactivos para apoyar la forma en que la gente se comunica e interactúa con su vida y quehacer diario. Es fundamental para todas las disciplinas, campos y afines preocupados por investigar y diseñar sistemas basados en computadora para el ser humano.[2]
El diseño interactivo es una derivación histórica de la multimedia interactiva con la diferencia de que ‘Multimedia Interactiva’ es un término que históricamente se relaciona con medios obsoletos como el CD-ROM y tiene connotaciones caducas, el término Diseño Interactivo por otro lado tiene una connotación más contemporánea y sus plataformas son tan variadas como lo pueden ser la Web, los teléfonos inteligentes (como el iPhone), las tabletas (como el iPad), etc.
El diseñador interactivo diseña para Medios Interactivos a diferencia del diseñador de Interacción que diseña los comportamientos de los puntos de contacto del usuario con los productos que no necesariamente son digitales, Diseño Interactivo es una derivación del Diseño Gráfico y el Diseño de Interacción es una derivación del Diseño Industrial. A diferencia del Diseño de Interacción, el Diseño Interactivo se centra en el ‘cómo’ y el ‘qué’ mientras el primero se centra en el ‘porqué’.
Diseño Interactivo es una área de estudio enfocada a comprender como nos relacionamos con la tecnología y como desarrollamos nuevas metodologías de diseño para crear productos y servicios que combinan estética, cultura, tecnología y las humanidades.[3]
El diseño interactivo o ID, por sus siglas en inglés, Interaction Design, se encuentra expuesto en todo y forma parte de la vida de cualquier persona. Las disciplinas y campos interdisciplinarios que contribuyen con el diseño interactivo y que se mencionan en el libro Interaction Design. Beyond Human-Computer Interaction, son la psicología, las ciencias sociales, las ciencias computacionales, la informática, la interacción humano-computadora, la ingeniería cognitiva, el trabajo cooperativo y soportado por computadora, los sistemas de información, etc. Las disciplinas y los campos interdisciplinarios anteriormente mencionados sobresalen en la vida de cada persona, por lo que el diseño interactivo se encuentra implícito a nuestro alrededor.[4]
El diseñador interactivo diseña fundamentalmente para la pantalla[5] y en sus raíces está el Diseño Gráfico pero centrado en la interactividad. Así pues el Diseño Interactivo utiliza herramientas como pueden ser HTML, CSS, Javascript, Actionscript, PHP, Content Management Systems (CMS=Sistemas manejadores de contenidos), programas de edición de imágenes de pixel como Photoshop, editores de HTML tipo WYSIWYG como Dreamweaver, y en menor medida otros programas como Flash, Illustrator, InDesign, etc. Para crear proyectos completos y funcionales, siendo el Diseño y la Programación habilidades fundamentales del diseñador interactivo,[6] a diferencia del Diseño de Interacción que su fin último es diseñar las interacciones para la pantalla en prototipos en papel.
Diseño Interactivo como negocio[editar]
Hoy en día, el diseño interactivo es un gran negocio. Para Yvone Rogers, en la elaboración de cualquier producto debe de haber personas involucradas en todos los aspectos interactivos del producto, personas que se enfoquen en evaluar productos usando principios de usabilidad, personas que crean y estudian el diseño de sitios Web, personas que proponen ideas innovadoras y planes para crear productos interactivos, y personas que llevan a cabo investigación de campo para hacer reportes sobre el diseño de productos. Para que un producto sea exitoso, debe de pasar por diferentes áreas de conocimiento, debe de ser estudiado, y debe de pasar por el proceso del diseño interactivo, por lo que en cualquier producto el diseño interactivo se encuentra presente.[7]
Trabajo en equipos multidisciplinarios[editar]
Como el diseño interactivo abarca diferentes disciplinas y áreas de conocimiento, es muy difícil que una sola persona pueda cumplir con todas. Para Jenny Preece, el trabajar con equipos multidisciplinarios -refiriéndose a personas con diferentes antecedentes y capacitación-, trae consigo ventajas y desventajas, pero es necesario este tipo de trabajo dentro del diseño interactivo. Entre las ventajas se encuentran las diferentes perspectivas y formas de ver el producto, se generan más ideas y diseños para éste. Algunas de las desventajas puede ser la comunicación entre personas de conocimientos en distintas áreas de trabajo, y por consecuente, el lento progreso en la creación y elaboración de los productos. Aun con estas desventajas, es necesario tener un equipo multidisciplinario para que se cumpla de manera eficiente el proceso del diseño interactivo.
La experiencia de usuarios[editar]
Se trata de cómo las personas se sienten acerca de un producto, y su placer y satisfacción cuando lo usan, lo miran, lo sostienen, lo abren o lo cierran. Según Jesse James Garrett, la experiencia de usuario se refiere a cómo un producto se comporta y es usado en el mundo real. Cada producto, inevitablemente, cuando es usado por una persona, genera en esta una experiencia de usuario. La experiencia de usuario no es algo que se pueda diseñar, solo se puede diseñar para lograr una experiencia de usuario.
El diseño interactivo tiene cuatro actividades básicas, y que lo vuelven un ejercicio iterativo, repetitivo. En el libro, Interaction Design. Beyond Human-Computer Interaction, los autores mencionan que la primera consiste en establecer los requerimientos del producto, la segunda en crear varios diseños alternativos, la tercera consiste en generar prototipos, y la última en evaluar. Estas actividades vuelven al diseño interactivo una actividad cíclica, pues si hay algún error en alguno de los pasos, es necesario modificar y revisar desde el comienzo que no existan más errores.
Principios de diseño interactivo[editar]
Los principios del diseño interactivo son los requerimientos básicos con los que un producto debe de cumplir para que sea exitoso. Yvone Rogers, Helen Sharo y Jenny Preece mencionan en su libro que un producto debe de ser llamativo, fácil de aprender a usar, fácil de recordar cómo usarlo. Los principios de diseño interactivo son:
- La Visibilidad: Consiste en los apoyos visuales que le brindan al usuario información sobre cómo actuar en determinadas circunstancias. Ejemplos: calcomanías, letreros, etc.
- La Retroalimentación: Consiste en enviar información al usuario sobre lo que éste esté haciendo. Incluye sonidos, luminosidad, animaciones y combinaciones de estas. Ejemplo: Cuando conectas auriculares a algún Teléfono inteligente, en la pantalla aparece algún símbolo, advertencia o sonido, haciendo referencia a que se han conectado unos auriculares.
- Las Limitaciones: Consiste en restringir y advertir acciones, para prevenir que el usuario selecciones opciones incorrectas. Ejemplo: Al eliminar archivos en una computadora, la máquina te pregunta si en verdad quieres eliminarlos.
- La Consistencia: Diseñar interfaces que tengan operaciones y elementos similares para realizar tareas similares. Ejemplo: En un ordenador, siempre usar Ctrl + la letra inicial de una palabra para hacer la operación (Ctrt + C = Copiar).
- El Affordance: No existe un sinónimo de esta palabra en español, pero puede interpretarse como dar una pista de algo que hay que hacer. Se refiere al atributo de un objeto que permite a las personas saber cómo usarlo. Ejemplo: El botón del mouse incita a presionarlo.
Referencias[editar]
Enlaces externos[editar]
- How Conference. Conferencia de Diseño Interactivo organizada por la Revista de diseño “How”.
- SCAD, Savannah College of Art and Design, Licenciatura y Maestría en Diseño Interactivo y Desarrollo de Videojuegos. Savannah, Georgia. Estados Unidos de América.
- UIA, Universidad Iberoamericana, Licenciatura en Diseño Interactivo. México, D.F. México.
- La Metro, La Metro, Licenciatura en Diseño Interactivo. Buenos Aires, Argentina.
Bibliografía[editar]
- Yvone Rogers, Helen Sharo, Jenny Preece. (2011). Interaction Design. Beyond Human-Computer Interaction.
- Graham, Lisa (1999), The Principles of Interactive Design, Delmar Publishers, ISBN 0-8273-8557-9.
- Crawford, Chris (2003), The Art of Interactive Design, No Starch Press, ISBN 1-886411-84-0.
- Luppa, Nicholas V. (2001), Interactive Design for New Media and the Web, Focal Press, ISBN 0-240-80414-7.
- Parker, Lauren (2004), Interplay. Interactive Design, V & A Publications, ISBN 1-85177-4335.
- Fischer, Xavier (2006), Research in Interactive Design, Springer Publishers, ISBN 2-287-28772-8.
- Pearce, Celia (1997), The Interactive Book, Macmillan Technical Publishing, ISBN 1-57870-028-0.
- Lyons, Nancy (2012), Interactive Project Management, New Riders, ISBN 0-321-81515-7.
- Pratt, Andy (2012), Interactive Design, Rockport Publishers, ISBN 978-1-59253-780-8.
- Pedersen, Martin (1999), Interactive Design 1, Graphis Inc., ISBN 1-888001-63-1.
- Pedersen, Martin (2001), Interactive Design 2, Graphis Inc., ISBN 1-931241-02-3.
- Pedersen, Martin (2005), Interactive Design 3, Graphis Inc., ISBN 1-931241-45-7.
- Farrington, Paul (2002), Interactive: The Internet for Graphic Designers, Rockport Publishers, ISBN 2-880466-43-1.
